みなさんこんにちは!フリーランスで活動している志水です。
製造業向けの記事執筆や図解・インフォグラフィックのデザインなどを行っています。
仕事をしていると、お客様に、「Webサイトって作れる?」と聞かれることがあります。
そんな時、
「簡単なものなら制作できますが、ペライチなどのツールを使うと手軽にできますよ!」
と答えたりします。
特にペライチはLP(ランディングページ)が得意。ちなみにLP(ランディングページ)とは、チラシのような1ページで完結する縦長のWebサイトのことを言います。情報を可視化するといった意味では、1枚の図解表現といっても良いでしょう。
商品やサービスページを制作したいと考えている企業担当者の方や、Webサイトを手軽に作ってみたい個人の方も、知っておくとGoodです。
また、ペライチの操作性については後半で詳しく解説していますが、かなりシンプルです。情報の整理が効率的にできるので、この「ミニマリストの片付け」の読者さんも気に入る方が多いのではないでしょうか!
現時点で「自分のサービスや商品を持っていないよ!」という方でも、ペライチを使ってみることで、自分のスキルやポートフォリオの棚卸しなど、情報整理の訓練になります。頭の中を可視化するのは、今後もさまざまな場面で使えるスキルなので、ぜひやってみてください。
今回は、実際にペライチを使いながら、情報整理の仕方からペライチの使い方までを解説していきたいと思います!
ペライチとは
ペライチとは、LP(ランディングページ)やWEBサイトを作るためのサービスです。
HTMLやCSSといったコードを書かなくても、かなり直感的な操作で綺麗なデザインのWEBページを作ることができます。

まずは情報整理をしよう
図解やインフォグラフィック制作の際は、デザインより前に情報整理を行います。この工程をきちんと行うことでクオリティがかなり変わってくるからです。
ペライチも情報を視覚的にわかりやすくするという点で図解を作るのと基本の工程は同じ。いきなりペライチでデザインに入るのではなく、まずは情報整理から始めていきましょう。
私が普段、図解で重視している情報整理のコツをここではほんのすこしだけシェアさせていただこうと思います。
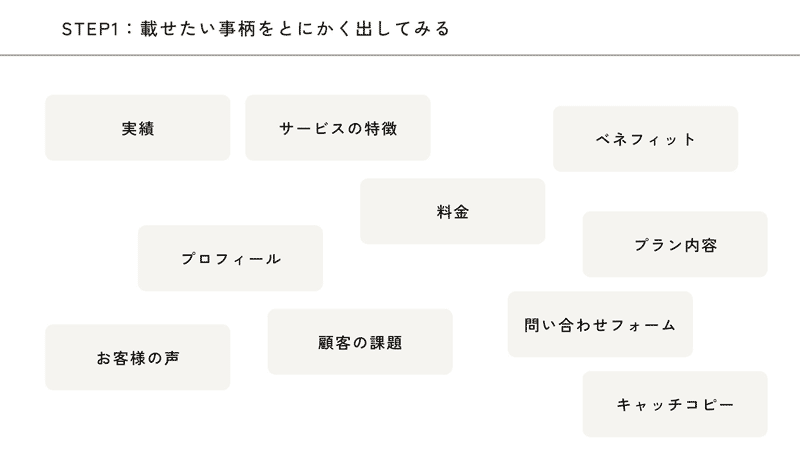
STEP1:載せたい事柄をとにかく出してみる
最初は構成など難しいことは考えずに、箇条書きでも良いのでどんどん載せたい内容の案を出してみてください。

案を出す際のポイントとして、「何のためにこのLPを作るんだっけ?」と目的を振り返りながら行うと、スムーズに進みます。
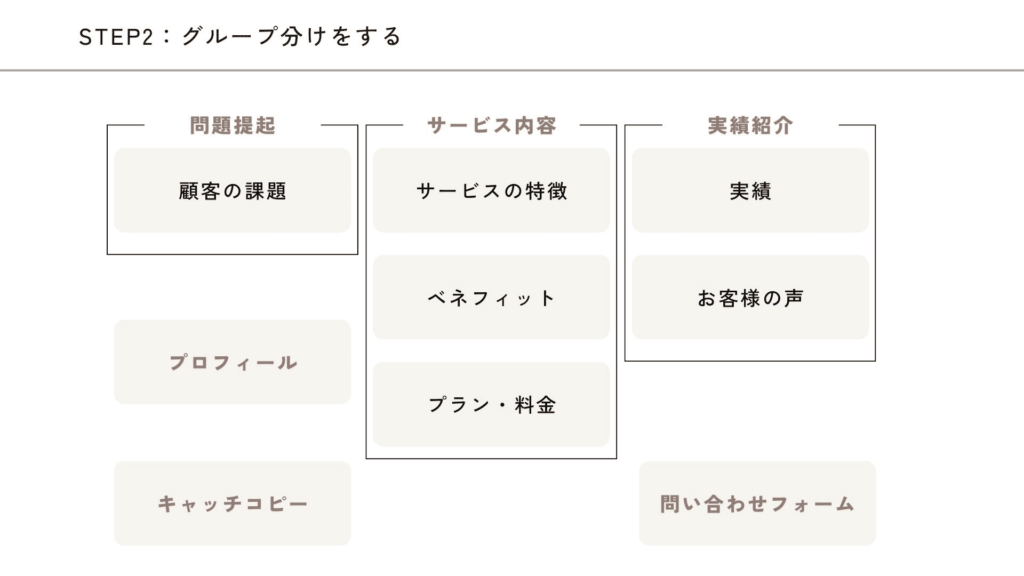
STEP2:グループ分けをする
載せたい内容の案に過不足がないか確認し、書き出した内容をグループ分けしてラベリングします。

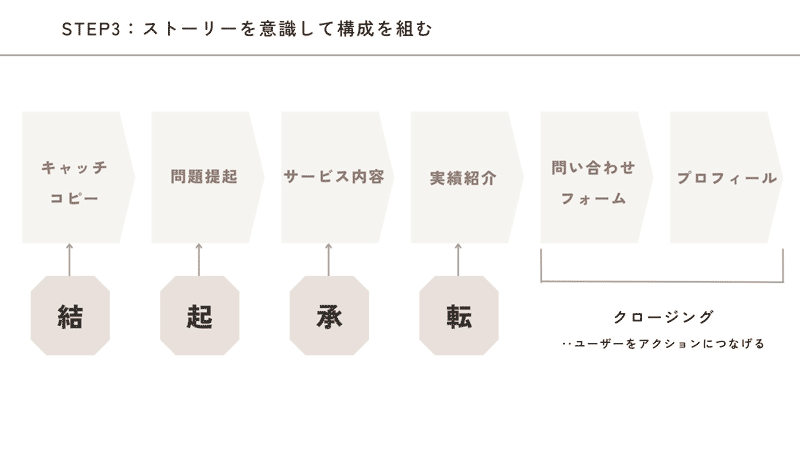
STEP3:ストーリーを意識して構成を組む
LPで重要なのは、ストーリー。
ストーリーを意識することで、「読み手の共感を得られる」「記憶に残る」「行動を起こせる」といったメリットがあります。
よく小説や漫画では、起承転結が大事と言われますが、LPにおいては結起承転が良いと言われています。初めに結論を述べないとユーザーに読んでもらえないからです。
例として、
起:なかなか集客できなくて悩んでいる
承:SNSやブログで発信はしているけど…
転:SNS集客セミナーに行ってみることに
結:結果、100人の集客に成功した!
これは起承転結の構成です。
一方で、
結:100人の集客に成功!
起:なかなか集客できなくて悩んでいる
承:SNSやブログで発信はしているけど…
転:SNS集客セミナーに行ったら、集客できるように
これが結起承転の構成で、先に結論を述べることでユーザーをひきつけることができます。
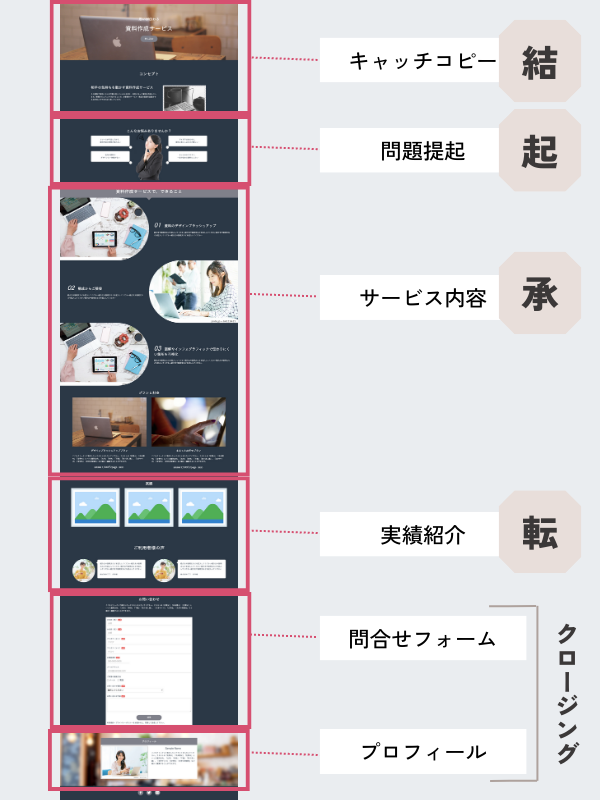
今回グループ分けしたものは以下のように結起承転の構成に当てはめることができます!
この基本の構成を覚えておくと便利ですよ。

STEP4:ライティング・デザインしていく
ここまでできたら、ライティングに入ります。どんな言葉で訴求するか、ターゲットを思い浮かべながらテキストを作ってみてください。
テキストが用意できたら、いよいよペライチでデザインをしていきます。
ペライチでLPを作ってみた。
今回は、私が行っている「資料作成」のサービスについてLPを作ってみたいと思います。
テンプレート選び
まずペライチを活用するコツとして、テンプレートを利用するのがおすすめです。
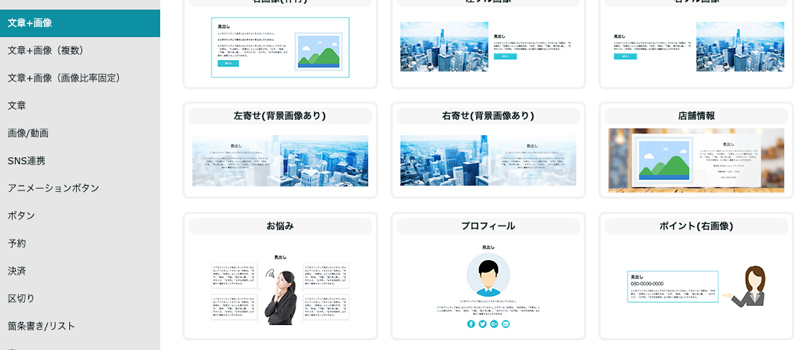
テンプレートを見てみると、セミナーや教室、サービス紹介など多岐にわたったジャンルのデザインがあることがわかります。
LPを作る側としてテンプレートを色々みてみると、
「ペライチ…わかってるね!!」
という気持ちになります…!!

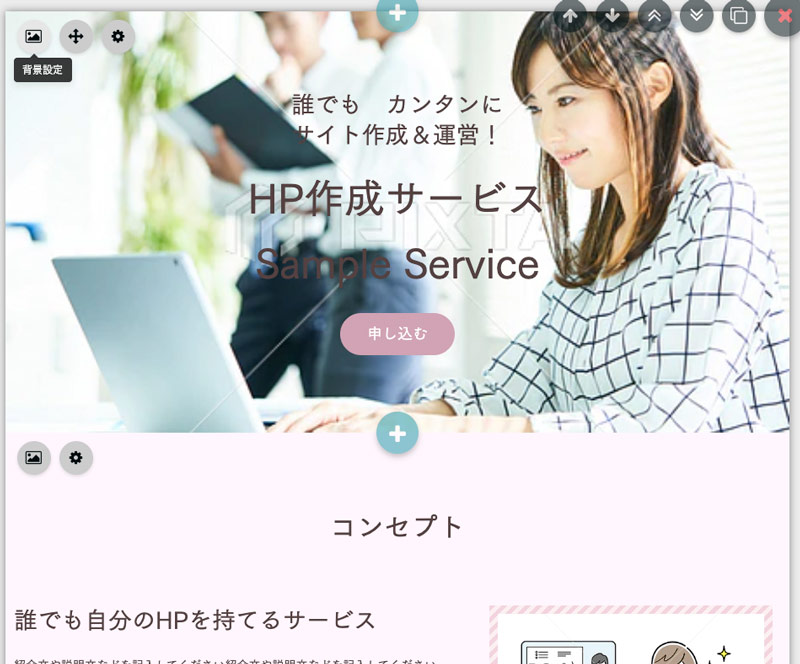
今回は、サービスサイト用のテンプレートを選択してみます。

試しにトップ画像を変更してみましょう。画像を選択し、左上の背景設定をタップします。
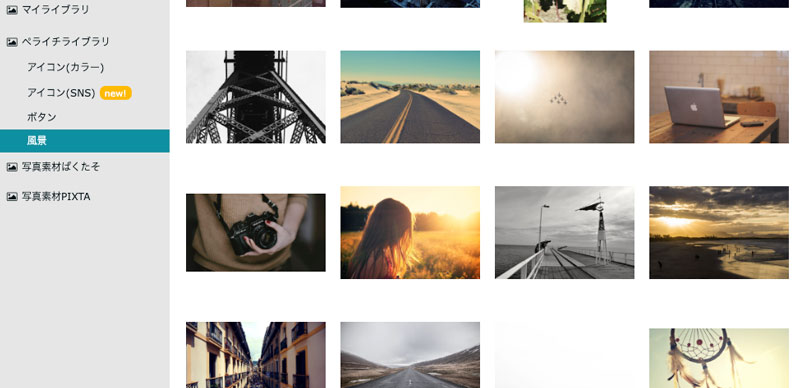
自分のPCから画像をアップロードすることもできますし、ペライチライブラリにある画像から選ぶことも可能です。

今回はペライチライブラリからPCの写真を選んでみました。

結構雰囲気が出ていい感じですね!左のメニューにある「テーマカラー変更」で、簡単に全体の色味も変更することができます。
ブロックとは?
ペライチを使う上で、ブロックの概念を理解しておくと良いでしょう。

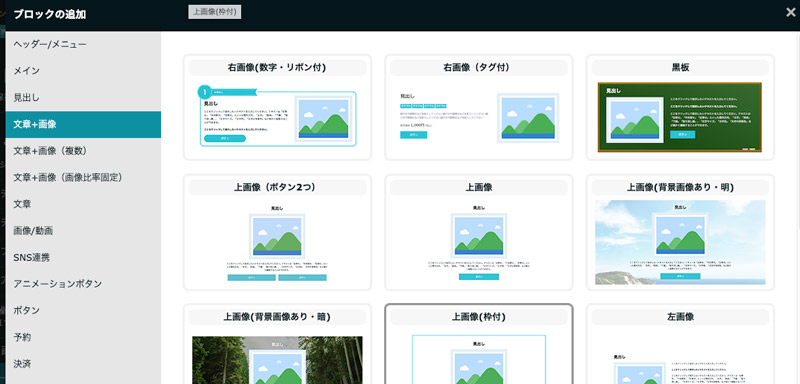
編集画面で「ブロックの挿入」をタップします。

すると、「ブロックの追加」というメニューが開き、さまざまなブロックを追加することができます。画像ブロックやテキストブロック、ボタンや表もあります。
これらのブロックを積み重ねていくことで、一つのWEBページができあがるのです。
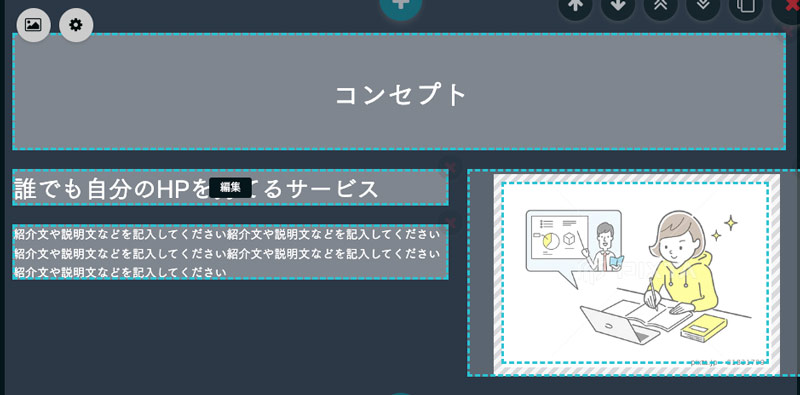
テキストや画像を入力する
ペライチの操作は本当に直感的です。

編集したいテキストにカーソルを合わせて、「編集」をクリックし、あとはテキストを入力していくだけ。

サービスのテキストを入力して画像も変更してみました。シンプルでとっても良い感じ!
ブロックを挿入する
情報整理のSTEP3で構成を作りました。その構成に沿って、最適なブロックを挿入してみましょう。
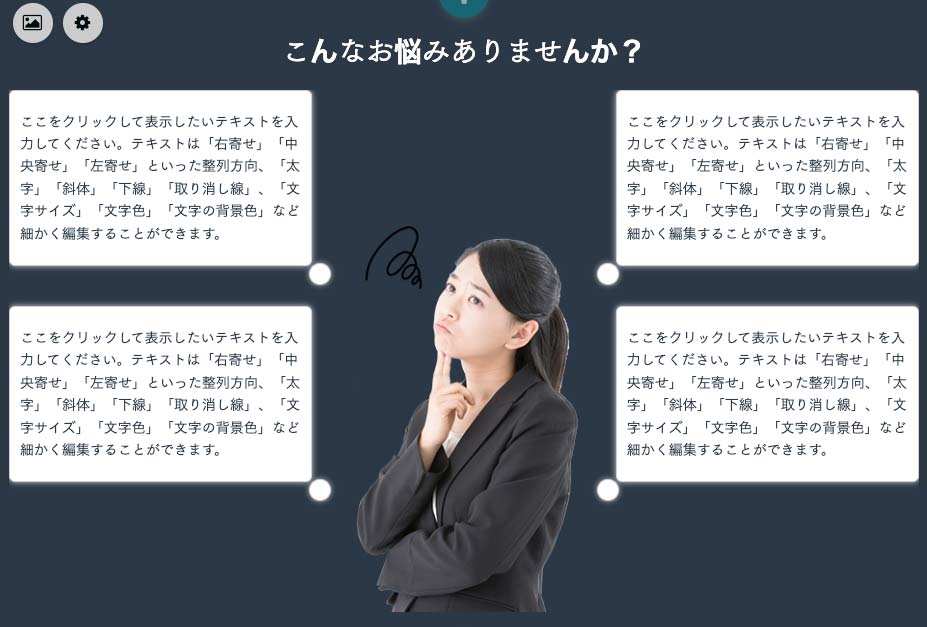
例えば、最初に問題提起として顧客のお悩みを入れたいので、

左下にある「お悩み」のブロックが良さそうですね!

ブロックが挿入できました。あとはテキストを入力すればOKです!
プレビューで見てみる
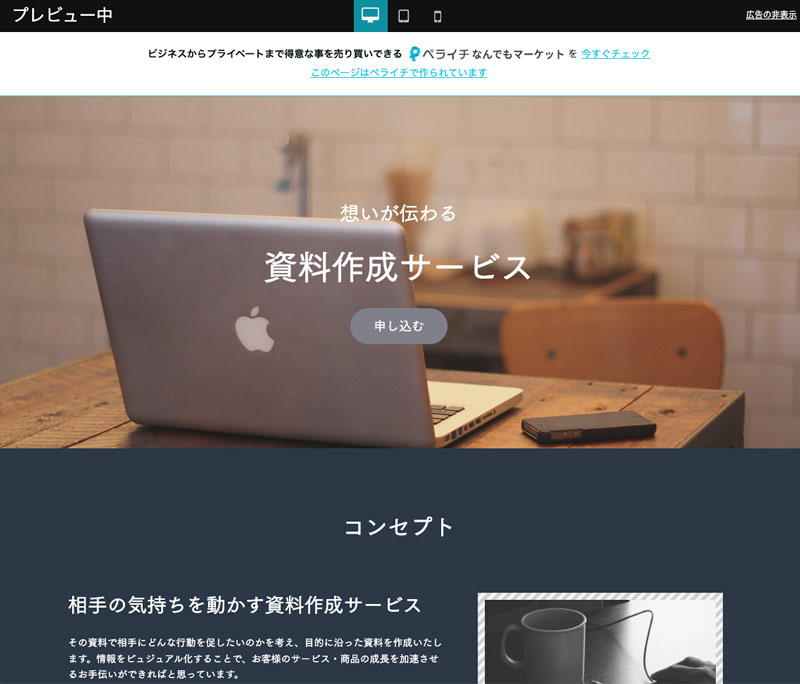
左のメニューにある「プレビュー」というボタンをクリックすると、現時点でアクセスした人からどう見えるのかを確かめることができます。

PCからの表示はこのような感じ。画面上部のスマホアイコンを押すと、スマホからの見え方も確認できます。

スマホからだとこんな感じです。特にデザインの崩れもなく問題なさそうです。
ちなみに、デザインする際はPC画面からの見え方でデザインしていくのが良いです。その方がデザインが崩れる可能性が少なく、後から調節もしやすいですよ!
ペライチで作ったLPの全体像はこちら!
ブロックを挿入して画像やテキストを入力し、実際に作ってみたLPが以下になります。

情報整理の段階でストーリー(構成)がしっかりできていれば、このように適切なブロックを選択していくことで手軽にLPが作れますよ!
使ってわかったペライチがおすすめな理由
私が実際に使ってわかった、ペライチのおすすめポイントは以下です。
シンプルにまとめられる
ペライチのブロックを理解して、事前に作った構成の通りに適切なブロックを選択していくことでシンプルかつキレイに情報を整理することができます。
操作が直感的で初心者にも優しい
基本的に編集したい箇所を選択し、テキストを入力したり画像を選択するだけでデザインができあがっていきます。
専門用語なども使われておらず、初心者の方にとっても始めるハードルが低いと言えるでしょう。
スマホ用にも対応している
LPやWebサイトをスマホから見る人は非常に多いです。PC用に作ると、スマホから見た時にデザインが崩れる懸念がありますが、ペライチではそんな心配は不要です。
スマホでもタブレットでも、サイズに対応したデザインに変換してくれます。
図解デザイナーの視点で考えると、こんな情報をまとめたいときにおすすめ
- 企業の商品・サービスのセールスページ
- 個人の商品・サービスのセールスページ
- 個人のポートフォリオ
- 経歴やスキルのまとめ
- イベントやセミナーの集客
ペライチの場合、ホームページなど、複数ページでさまざまな事柄が紹介されるWebサイトよりも、一つのテーマについてまとめるといった活用の仕方がおすすめです!
ペライチをおすすめしない人
逆に、ペライチがおすすめできない人は以下のような人です。
デザインに細部までこだわりたい人
ペライチでは、HTMLやCSSを自分で書いて調節したりすることができません。デザインに細部までこだわって作りたいという方は、WordPressやその他のサービスの方が適していると思います。
まとめ:ペライチで簡単にキレイなLPを作ろう
ペライチを使えば、ノンデザイナーの方でも簡単にキレイなLPを作ることができます。
ただし、情報整理を事前にしっかりすることが必要不可欠です。周りの人と意見を出し合ったり、自分でアイデアを書き出したりしながら、載せたい情報を抜け漏れなく抽出し、しっかりストーリーを組むようにしましょう。
※こちらの記事の内容は原稿作成時のものです。
最新の情報と一部異なる場合がありますのでご了承ください。
この記事を書いた人

自動車部品メーカーにて、製品開発や商品企画に携わり、2021年に独立。フリーランスとして図解・インフォグラフィックの制作や製造業向けの記事執筆などを実施。