「いろんな場面で『タグ』という言葉を聞くようになったけど、実際タグって何?」
マーケティングに携わるようになって、このような気持ちになったマーケターの方がいらっしゃるのではないでしょうか?
私自身、プログラミングやマーケティングを学ぶようになってから「タグ」という言葉を聞くようになりました。当初はタグ=HTMLタグだったんですが、認識はどんどん変わっていきました。
本記事では、タグの基本からタグマネージャーの活用法、さらにはタグを用いた効率的なサイト運用方法までを紹介します。タグを味方につけて、Webサイトの運用をもっと効果的に管理しましょう。
タグとは

タグとは、一般的には商品などの荷札、ラベルのことを指しています。Webサイトで言えば、テキストや画像だけでは表現しきれないさまざまな機能を追加するための特別な情報のことを言います。
さらに自社ページのタグだけでなく、広告やITツールなどいろいろなタグがありすぎるので、まだマーケティングに関わり始めたばかりの方には難しいものと感じてしまうかもしれません。私自身、広告のタグに触れるようになってからタグの種類が膨大で面食らった記憶があります。
Webの世界において一言で「タグ」といっても、様々な種類のタグが存在します。サイトを構成する基本的なHTMLタグから始まり、広告の成果を確認するための特別なタグ、さらにはSNSの投稿に付与するハッシュタグなど、その用途は多岐にわたります。
HTMLタグはWebページの構造を定義するために使用されます。例えば、<title>タグはページのタイトルを定義し、<a>タグはリンクを作成し、<img>タグは画像をページに挿入する役割を持ちます。
広告の成果を測定するためのタグもあります。これらは特定の行動や成果が起きたことを追跡し、広告の効果を分析するために用いられます。例えば、広告出稿したページにアクセスした人がどこまでページを見たかなどを確認する際に使われます。
SNSではハッシュタグが重要な役割を果たします。ハッシュタグを投稿に付与することで、その投稿が特定のトピックやトレンドに関連していることを示し、他のユーザーが関連するコンテンツを簡単に見つけられるようになります。
URLパラメータというものも存在します。これはウェブサイトのURLに追加される小さな情報の断片で、特定のデータをサーバーに送信したり、ページの表示をカスタマイズするために使われます。
例えば、「https://minimalist.press/XXX/」にトップページからアクセスした場合に「https://minimalist.press/XXX/?ref_=nav_cs_top」とするように、どこからアクセスしたかわかるようなパラメータを追加することがあります。
URLパラメータは厳密にはタグとは別のものですが、役割が近いものです。
タグはHTMLを通してブラウザが処理するものや広告やツールを提供している事業者のサーバーで処理するものを指しており、URLパラメータは自社にアクセスした人の経路などを自社サーバーで収集するために使われるものです。
Webサイト上のタグの種類
Webサイトの構築や運営、効果測定にはさまざまなタグが活用されます。今回の記事では、主にWEBサイト上で使用されるタグの種類を解説し、その役割や設置方法について見ていきましょう。
| タグ | 設置場所 | 設置方法 | 実現できる機能 |
| 検索タグ | 記事の編集画面 | 記事の設定 | 関心のある記事にアクセスしやすくする |
| ツール制御タグ | <head>内に設置 | 手動もしくはタグマネージャー | Webサイトの外部ツールを利用できるようにする |
| コンバージョンタグ | <head>内に設置 | 手動もしくはタグマネージャー | ユーザーに取ってほしい行動の計測 |
| HTMLタグ | htmlファイル内に設置 | 手動もしくは生成ツールなど | Webサイトの構造、見た目の構築 |
検索タグ
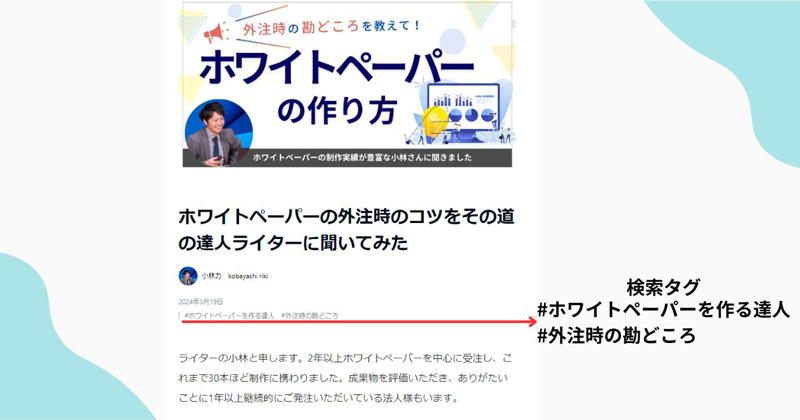
検索タグは、Webサイト内で公開されているコンテンツをテーマやカテゴリ別に整理し、ユーザーが関心のある情報にアクセスしやすくするために使用されるタグです。例えば、料理ブログで「ベジタリアン」「デザート」「簡単レシピ」などのタグを記事に付けることで、ユーザーは自分の興味に合ったカテゴリの記事を簡単に見つけることができます。本サイトであれば「#妄想自転車キャンプ」「#無人島もレンタル」「#コピーライター」などがあります。
以下のページの場合は「#ホワイトペーパーを作る達人」「#外注時の勘どころ」が検索タグです。

検索タグの役割は、同じトピックに関連する記事を読者が簡単に見つけられるようにすることです。この役割はSNSのハッシュタグと似ています。
例えば、「デザート」「簡単レシピ」という2つの検索タグが付けられた記事があり、ユーザーはデザートに関心があるとします。ユーザーが記事につけられている検索タグ「デザート」をクリックすると、デザートに関連した記事の一覧が表示されるようになります。
ツール制御タグ
ツール制御タグは、Webサイトに特定の機能を提供する外部ツールを利用するために使用されます。例えば、Webマーケティングでよく利用される「GA4(Google Analytics 4)」や、「Google Search Console」などがあります。
ツール制御タグはページの<head>内(HTMLの前提条件を記載する部分)にタグを設置します。これらのツール制御タグは後ほど紹介するタグマネージャーと呼ばれるツールで管理されることが多いです。
例として、「ミエルカヒートマップ」というツールは<head>内にタグを設置することで、ユーザーがページのどこに注目しているか、どこまで読まれているかなどを判断するためのヒートマップを提供しています。
これらのタグを利用することで、どのページがより多くの注意を引くのか、どの配置がコンバージョン率を向上させるのかなどのマーケティング活動を分析をする上でのヒントを得ることができ、結果としてユーザー体験の最適化やコンバージョン率の向上につながります。
コンバージョンタグ
コンバージョンタグは、ユーザーがWebサイトで特定のアクションを行った際にその情報を収集するタグです。
例えば、ネットショップでは、「購入完了」ページにコンバージョンタグを設置することで、どの広告やキーワードが購入に直結したかを追跡することが可能になります。コンバージョン情報を分析することで、マーケティング活動の成果を正確に測定し、ROI(投資収益率)の向上に役立ちます。
他にもBtoBの企業のHPであれば問い合わせや資料ダウンロードをコンバージョンとして設定することがあります。この場合はタグマネージャー上で問い合わせやダウンロードのボタンを押した数や人を計測します。
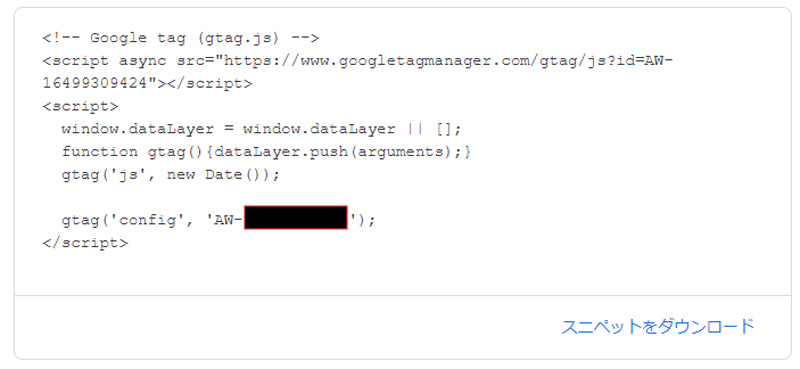
例としてGoogle広告の場合は、以下のようなタグが生成されます。

こちらもツール制御タグと同様に<head>内に設置します。これまで紹介したタグも同様ですが、コンバージョンの計測はコンバージョンタグを設置しないと行えません。設置前のデータ取得はできませんので、設置のし忘れに注意しましょう。
また、タグを設置した場合は、意図したように計測できない場合があるため、コンバージョンテストをきちんと行いましょう。
BtoBのCVR平均値は? SEOとリスティング広告ではそれぞれ何%? 私の実績値も公開
「コンテンツSEOの平均CVRっていくつ?」「法人向けのリスティング広告の平均CVRってどれくらい? ...
HTMLタグ
HTMLタグはWebページの基本的な構造を定義するタグで、コンテンツの表示方法やページの構成を指示します。ブラウザのデベロッパーツールを使うとソースコードを確認できます。デベロッパーツールとはブラウザの機能で、表示しているWebページがどのような構造でできているのかを確認することができます。ChromeやEdgeの場合はWindowsであればF12キー、Macの場合は「Command+Shift+i」で起動します。
これには多種多様なタグが存在し、Webページのあらゆる要素を形成します。例えば、<h1>から<h6>までの見出しタグは、コンテンツの構造を明確にし、ユーザーが読みやすいだけでなく、検索エンジンにとっても理解しやすいページを作成します。後述のaltタグやmetaタグもHTMLタグの一部です。
HTMLタグにはその他に以下のようなものがあります。
- htmlタグ:全体のHTMLコンテンツを囲むタグ
- headタグ:ヘッダー情報を囲むタグ
- titleタグ:HTML文書自体のタイトルを示すタグ
- aタグ:テキストや画像のリンク先を設定するタグ
- brタグ:改行する際に使うタグ
- styleタグ:文章や画像などの見た目を設定するタグ など
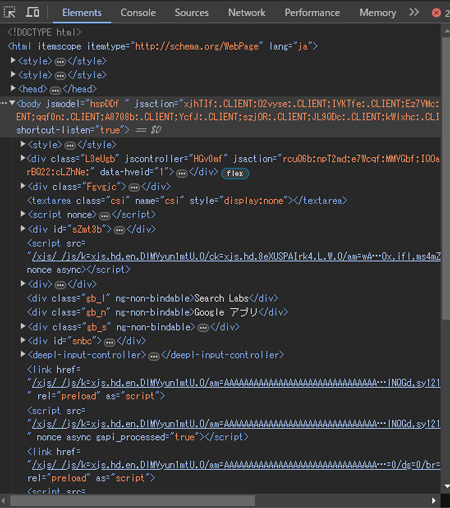
参考としてGoogleのトップページのHTMLデータをご覧ください。<head>や<div>などの一つ一つがHTMLタグです。サイトの文章構造をHTMLタグを用いて、見た目にもコンピューター的にもわかりやすくすることをマークアップと言います。

altタグ(代表的なHTMLタグの1つ)
altタグは、画像コンテンツの代替テキストを提供するためのHTMLタグです。例えば、商品画像に「春の新作カジュアルシャツ」というaltテキストを設定することで、画像が表示されない場合や、視覚障害を持つユーザーがスクリーンリーダーを使用している場合に、画像の内容をテキストで伝える役割を果たします。また、このテキストはSEOにおいても重要で、画像検索の結果に影響を与えます。
metaタグ(代表的なHTMLタグの1つ)
metaタグは、Webページのメタデータを定義するために使用されるHTMLタグです。ページの説明、キーワード、著者情報など、検索エンジンやブラウザに対してページの概要を伝える情報を含みます。
例えば、あるブログ記事のmetaタグに「最新のスマートフォンレビューと比較」と記述することで、検索結果においてユーザーに対してそのページが何についてのものなのかを明確に示すことができます。
タグマネージャーとは

Webサイトに訪れた人の動きを一つ一つ手作業でタグ設定することはリソースの問題からあまり現実的ではありません。具体的には特定のページを見たことを計測するツール制御タグや資料ダウンロードのクリックを計測するコンバージョンタグなどがあります。ここでは効率的にタグを設定、管理することができるタグマネージャーについて解説します。
タグを一括管理できる
タグマネージャーでできる1つ目として、ウェブページ上の様々なタグをクラウド上で一括管理することです。一つ一つのページに個別にタグを設置する手間を省くことができ、タグの設定や更新作業が格段に簡単になります。
タグマネージャーを使用することで管理できるタグの例として
- Googleアナリティクス
- Googleサーチコンソール
- Google広告
- Yahoo!広告
- Pinterestタグ
などがあります。
コードを直接書く必要がない
2つ目は、HTMLやJavaScriptなどのコードを直接編集する必要がなくなることです。タグマネージャーの管理画面で、タグの追加や編集が行えるため、コードに対する深い知識がない人でも簡単にウェブサイトのタグ管理を行うことができます。
導入前の動作確認ができる
4つ目の特徴として、実際にサイトにタグを適用する前に、プレビュー機能を利用して動作テストができることが挙げられます。この機能を使えば、タグの設定が意図した通りに動作するかを事前に確認できるため、ウェブサイトが公開された後のトラブルを未然に防ぐことができます。
不具合時に復旧しやすい
5つ目は、不具合時の対処にあります。バージョン管理機能が備わっているため、過去の設定状態に簡単に戻すことができます。そのため、新たにタグを追加したり設定を変更したりした際に問題が発生した場合でも、迅速に以前の状態に復旧させることが可能となります。
組織内で管理を共有できる
最後は、社内やパートナー企業と管理を共有できることです。特定のユーザーに権限を付与し、タグの追加や編集を行うことができるため、チームや組織内での協力作業が容易になります。また、誰がいつどのような変更を加えたかの履歴も確認できるため、管理の透明性が高まります。
タグに関するよくある失敗例
ここではコンバージョンタグやツール制御タグなどのユーザーの行動の計測に関わるタグを設置する際のポイントを解説します。
タグを設置するページを間違える
ウェブサイトの効果測定や機能追加のためには、タグを適切なページに配置する必要があります。例えば、ユーザーが特定のアクションを完了した後に表示されるページに、コンバージョンタグを挿入する必要があります。これにより、正確な成果測定が可能になります。タグの設置場所を決める際は、間違いがないかを再確認するようにしましょう。
もし、関係ないページにタグを設定してしまうと、得られたデータは役に立たないものになってしまいます。
元のデータを消さないようにする
新たなタグをページに追加する際は、既存のコンテンツやデータを損なわないように注意が必要です。ウェブサイトのHTMLコードを編集する際は、小さな変更であってもサイトの表示に大きな影響を及ぼす可能性があります。例えばHTMLタグを一つ削除してしまった場合、表示が崩れたり、意図した動作にならなかったりします。
そのため、タグを追加する前には、必ずウェブサイトのバックアップを取得するなど、元のデータを保護するための措置を講じるべきです。バックアップがあれば、万が一の場合でも元の状態に復元できます。
【ファイル名を指定して実行 コマンド一覧】ショートカットでWindowsを高速操作
パソコン仕事の効率化といえば色々な方法が考えられます。 例えば、キーボードのショートカットキーであっ ...
タグマネージャーで管理するときの注意点
タグマネージャーを活用することで、Webサイトのタグ管理が大幅に効率化されます。しかし、その導入や運用にあたってはいくつかの重要な注意点があります。ここでは、注意すべきポイントについて解説します。
別のタグを既に使っている場合は、既存のタグは削除してから設置する
Webサイトにすでにタグを設置している場合、タグマネージャーを導入する前にこれら既存のタグを全て削除することが推奨されます。理由としては、タグマネージャーを介して管理されていないタグが残っていると、データの正確な計測や分析が難しくなるためです。既存のタグを削除することで、タグマネージャーが正確に機能します。
使用できないタグもある
タグマネージャーには、利用可能なタグに制限があります。全てのタグがタグマネージャーで管理できるわけではなく、一部には対応していないタグも存在します。このような場合、タグマネージャーを用いずに、直接Webサイトのコードにタグを挿入する必要があります。利用できるタグとそうでないタグは事前にタグマネージャーの提供元のヘルプページを確認するようにしましょう。
タグを味方につけてWebサイトを運用しよう
本記事では、Webサイト上で使われる「タグ」の重要性とその活用方法について解説しました。タグとタグマネージャーを用いることで、サイトのパフォーマンス測定、訪問者行動の追跡、そしてサイト改善に至るまで、Webサイト運用の効率が格段に向上します。
今回はWebサイトで用いられるタグを中心に解説しました。Webサイト以外でもタグは様々あり、ハッシュタグや商品の値札(タグ)に使われるRFID、犬の首輪につけるスマートIDタグなどがあります。興味がある方はそちらについても検索などでチェックしてみてください。
一見難しそうなタグですが、理解してしまえば難解というほどではないかと思います。自社サイトだけでなく、クライアントのサイト運営に携わることもあるかもしれませんので、タグには苦手意識がつかないように触れておくことをおすすめします。
※こちらの記事の内容は原稿作成時のものです。
最新の情報と一部異なる場合がありますのでご了承ください。
この記事を書いた人

フリーランスのライター。前職でのIT企業でテクニカルサポートをしていた経験からITやテック系のコンテンツを中心に執筆。コレクション好きな妻とできるだけシンプルな生活を送ることを目指して実践中。